-
-
LiveHeatsをあなたのサイトに埋め込む

アスリートや観客をLiveHeatsのプラットフォームへ送り込み、イベントや会員登録の閲覧や登録をさせるだけでなく、あなたのウェブサイトへ直接送り込むことも可能です。
プロアマプラン以上のお客様には、以下のページをウェブサイトに統合することが可能です。
・ライブスコア
・イベントページ、および部門とスケジュールのサブページ
・主催者プロフィールページ
・ランキング
・イベントカレンダー
・ディレクトリ(連盟用)


iFrameを持つことができるすべてのWebページへの埋め込みをサポートしています。
LiveHeatsモジュールのウェブサイトへの組込み
どの公開ページをウェブサイトに組み込むかを決める
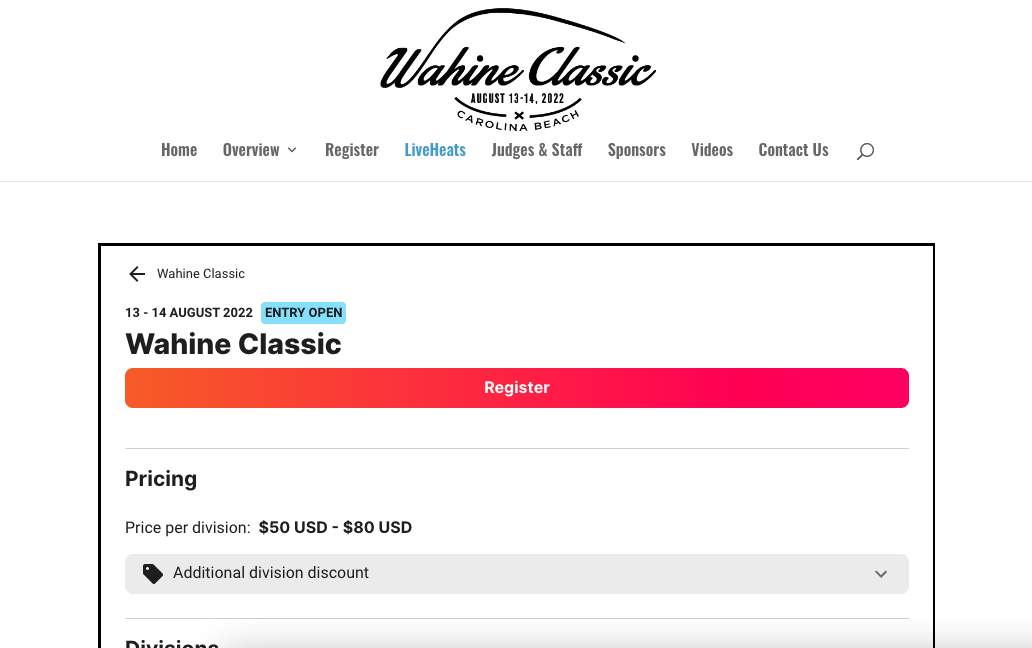
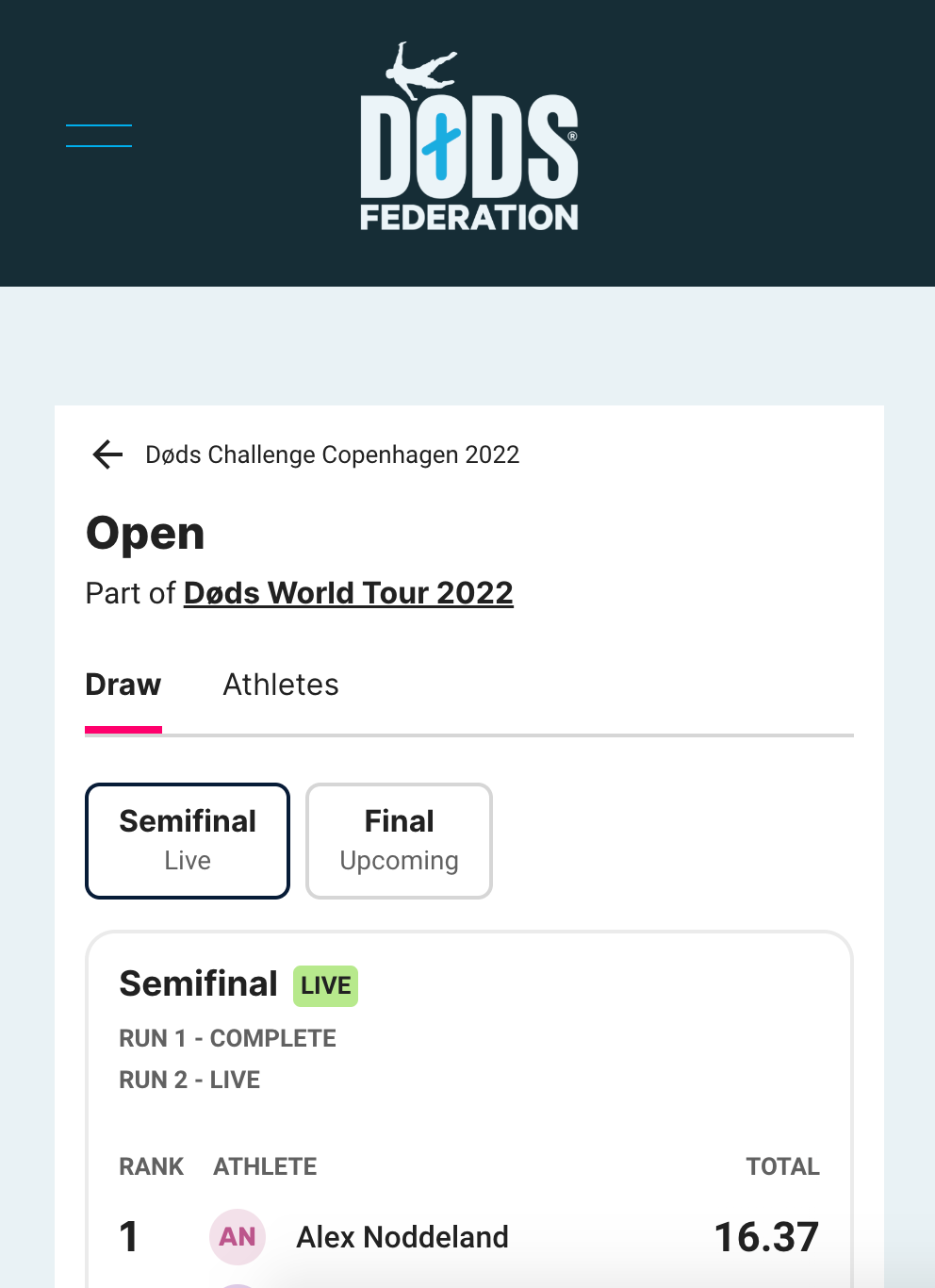
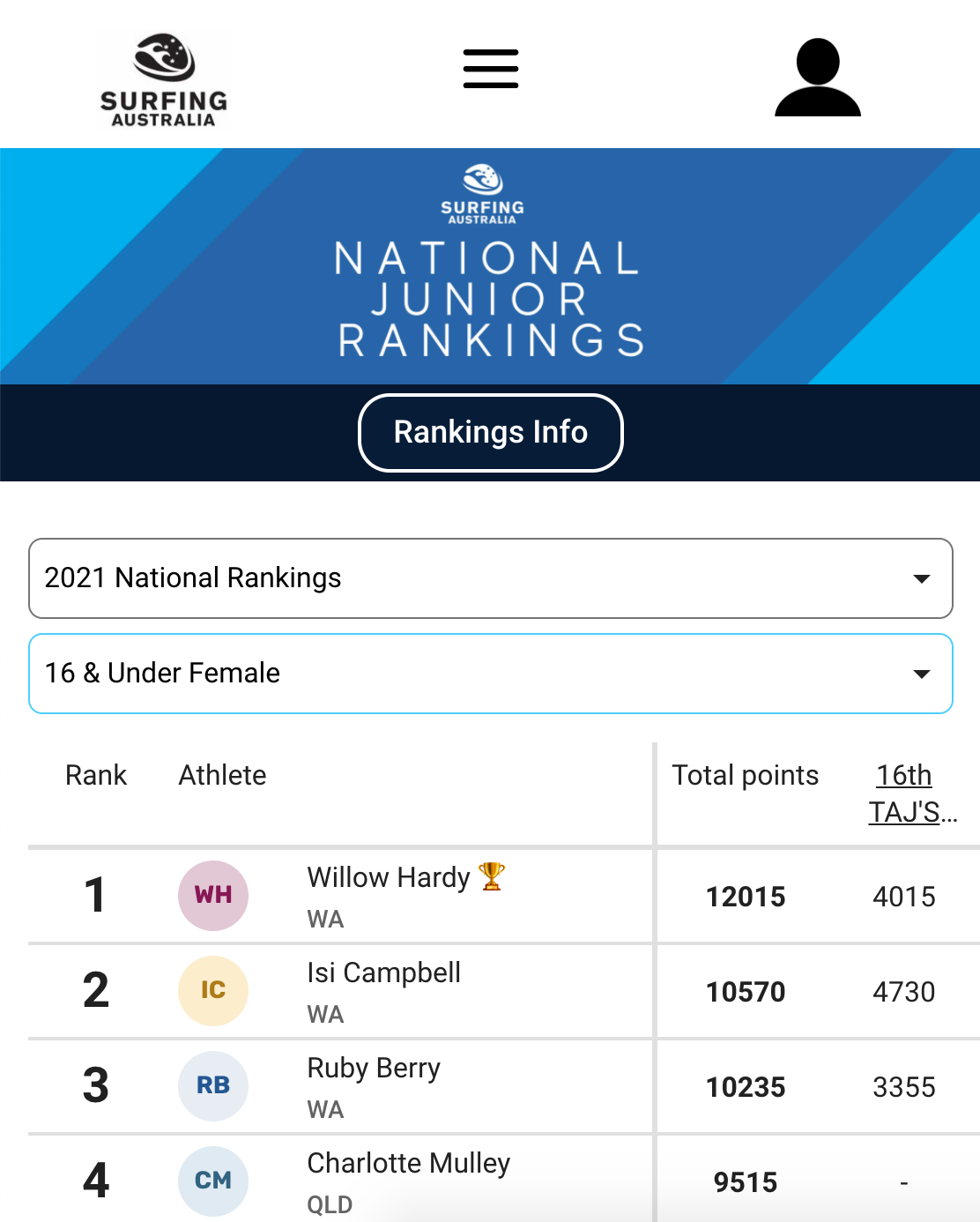
ページ 表示 URLの例 イベントページ ライブスコア、抽選、結果、登録(開いている場合)。また、部門やイベントスケジュールのサブページを埋め込むこともできます。 https://liveheats.com/events/5263 主催者ホームページ すべてのイベントとシリーズ、および会員登録(募集中の場合) https://liveheats.com/surfingnsw ランキング 選択したシリーズのランキング https://liveheats.com/surfingnsw/rankings イベント 主催者のイベントカレンダーを表示します。 https://liveheats.com/surfingnsw/events 子ども向け組織 リンクされているすべての組織を表示します *連盟のみ*。 https://liveheats.com/wcbr/federated-organisations 2.あなたの公開主催者プロフィール(例:www.liveheats.com/surfingnsw)にアクセスしてください。 主催者プロフィールのリンクを覚えていない場合は、私たちのディレクトリで検索できます: www.liveheats.jp/organisations
3.該当する公開ページのURLをクリップボードにコピーしてください。
4.Embed ResponsivelyのようなiFrameコードジェネレータを使用し(汎用iFrameを選択)、LiveHeatsのURL(例:https://liveheats.com/events/5263)を入力して埋め込みコードスニペットを作成しコピーする。
5.あなたのウェブサイトのコンテンツ管理システムで、イベントモジュールを埋め込みたいページに行き、HTMLのiFrameを追加し(iFrameを追加する方法については、 あなたのウェブサイトのサービスを参照してください)、iFrameに埋め込みコードのスニペットを貼り付けます。
6.レビューし、一度公開すると、あなたのウェブページにLiveHeatsモジュールが表示されます。これは、イベントのステータスを変更すると自動的に更新されます。ライブビデオ配信やウェブキャストへの組込み
LiveHeatsは、ライブスコアグラフィックスをウェブキャストや放送に統合する方法も用意しています。詳しくはこちらをご覧ください。
サイト内のモジュールの外観をカスタマイズできますか?
はい、ページ上に表示されているものに加えて、カスタムCSSを適用することができます。ですから、CSSに詳しいウェブ開発者がいれば、彼らがあなたのために微調整してくれます。その方法は次のとおりです。
1.公開されているURLと、カスタマイズしたい内容のデザイン・コンセプトを送る。
2.開発者はカスタムCSSファイルを作成し、Cloudinaryのようなストレージサービスを使ってクラウドに保存することができます。
3.カスタムCSSファイルをウェブページに適用するには、カスタムCSSファイルのURLを記載したリンクの末尾に「?overwritecss=」を追加してください。それから、そのURLを埋め込むことができます。つまり、完全なURLは次のようになります: https://liveheats.com/events/5225/embed?overwritecss=https://res.cloudinary.com/liveheats-com/raw/upload/v1619746949/overwrite_xntyfy.cssその他ご不明点があれば、こちらまでご連絡ください。
